辰匠科技IOT物联网数据可视化、可利用化方案简介
物联网项目离不开数据处理,物端数据通过IOT技术采集、传输、保存,最后给人观察、分析和利用。
辰匠科技IOT物联网系统一般项目用的数据库MYSQL来存储数据。
利用Mysql命令查看存储的数据:

这样的数据看上去密密麻麻的,一般人处理起来也不是很方便,因此,项目就有了数据可视化需求。
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽象提取出来的信息,包括相应信息单位的各种属性和变量。
数据按类型有:温度数据、时间数据等对应的各种类型。
数据按时间分有:实时数据、历史数据。
数据按状态有:静态数据、动态数据。
这些因素关系到数据可视化WEB页面调取数据的位置、方式。
调取数据位置就是指MYSQL数据库所在的IP、端口、库、表,之前介绍过,WEB后端架构,可利用PHP、PYTHON来连接WEB页面和MYSQL数据库。
调取数据方式一般是静态、动态调取,这个是WEB页面编程时实现。静态调取数据一般是在WEB打开或刷新时就显示该数据不再改动。动态调取数据一般是WEB页面打开后利用AJAX调用后台系统获取数据后修改页面里的数据。
数据可视化方案
这里介绍下3种可视化方案:
1、数据直接显示可视化方案
2、数据图表化可视化方案
3、数据场景可视化方案
1、数据直接显示可视化方案
打开WEB页面直接显示数据的数据看板

让观察者打开WEB页面就可以直观的看到各个关键数据。
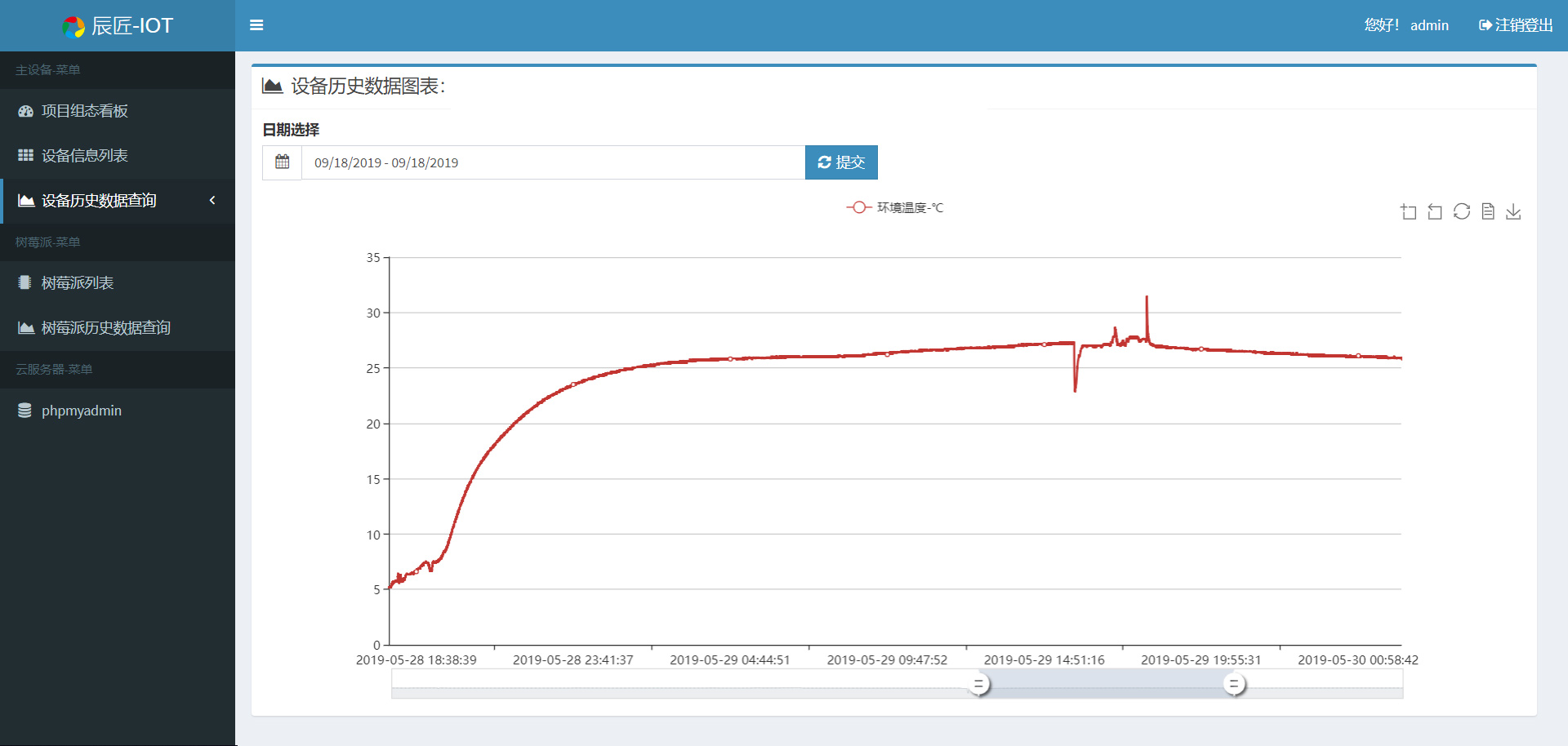
2、数据图表化可视化方案
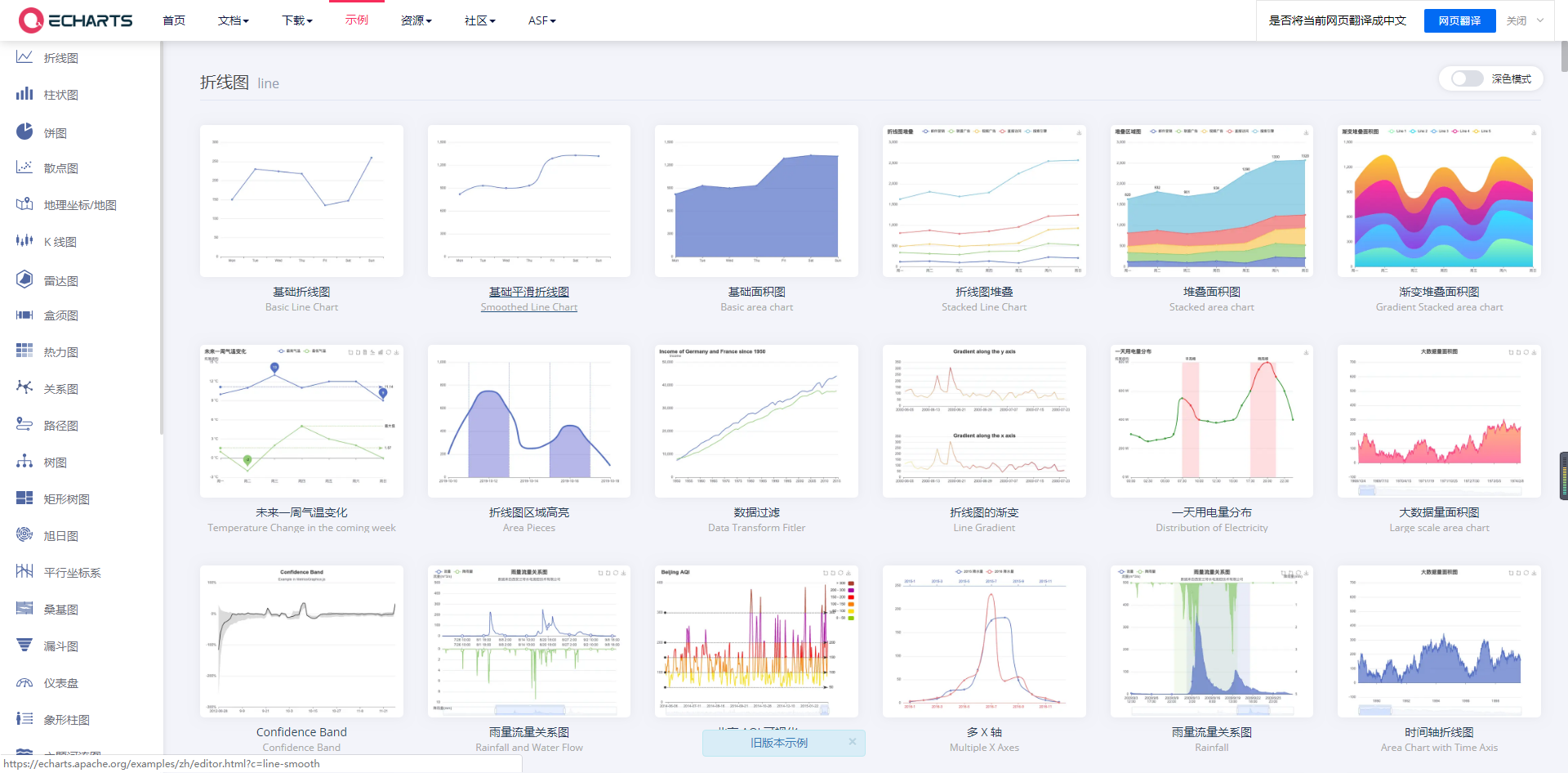
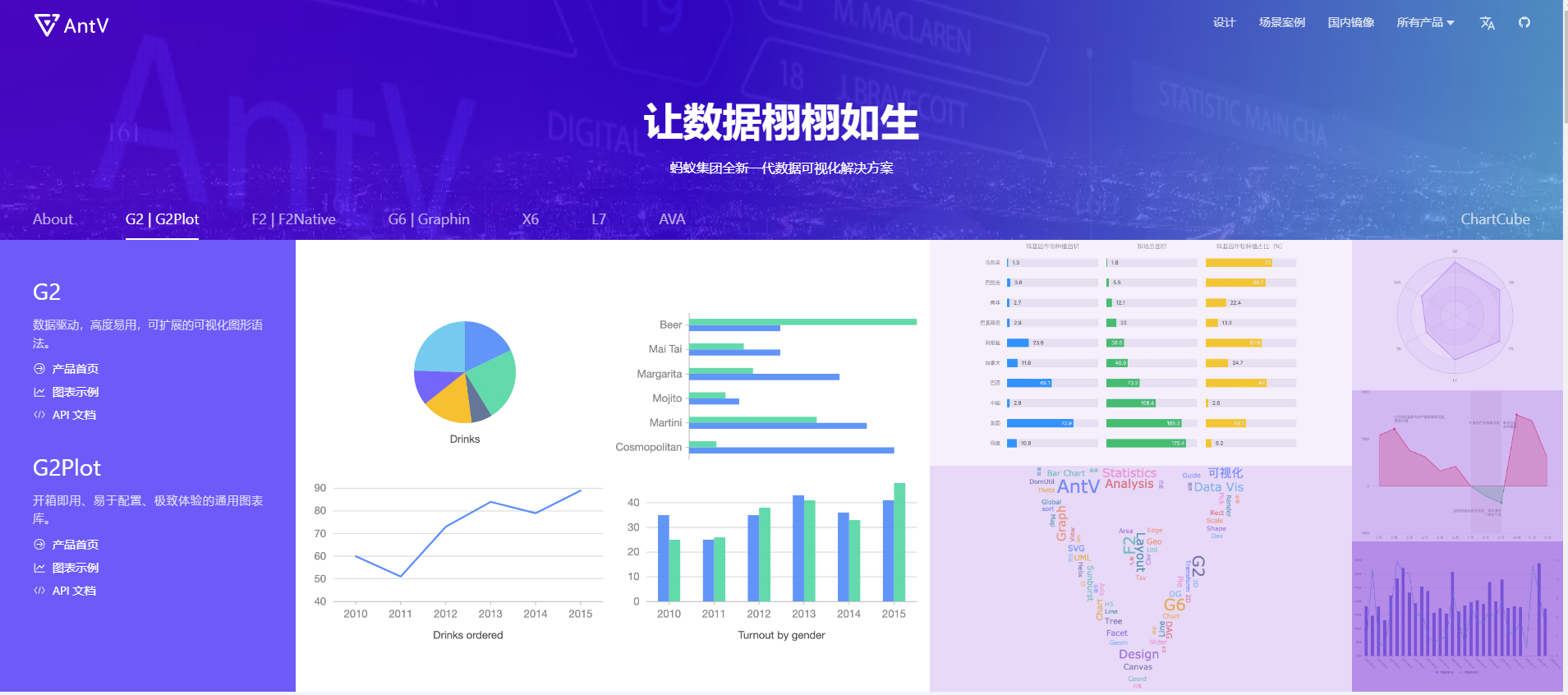
国内开源的WEB数据可视化JS组件有:百度的echart、阿里的antV等
百度echart:https://echarts.apache.org

阿里antV:https://antv.vision/zh

我们可以使用这些组件,结合我们的数据做数据图表界面。

在WEB页面的图表里,我们可以拖动滑块来切换数据的时间段,鼠标放在数据曲线上会显示数据信息细节。让观察者可做数据统计分析、观察数据趋势或识别关键某个时间的关键数据。
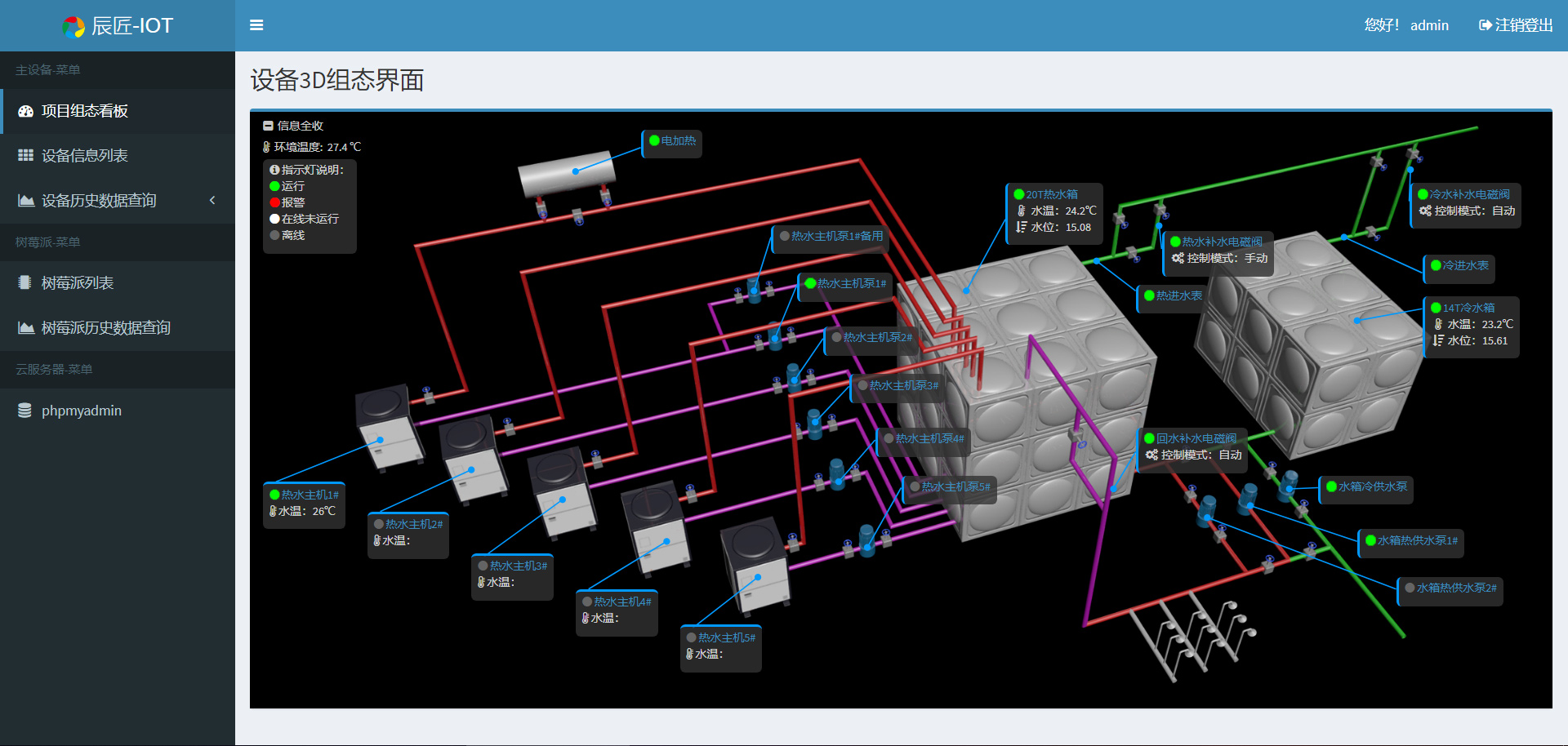
3、数据场景可视化方案

结合现场场景或地图情况,制作场景的背景然后在对应场景位置标识出关键数据。让观察者可结合自身经验、记忆、空间感等,方便理解WEB页面里的数据信息。
数据可利用化
1、导出数据文件
将所需的数据导出成可用的文件,比如:txt或word文本、csv或excel表格、jpg或png图片等。数据文件可存档、编辑等操作再利用。
一般方法有:WEB前端另存、mysql导出数据命令、系统命令、python生成文件、WEB前端JS处理文件流下载等办法导出所需数据文件。
2、与其他系统数据对接
可用后台编程发送数据对接其他各种系统的接口,比如:微信的公众号、阿里的钉钉、企业管理系统MES、APS、ERP等。
比如发送数据给微信公众号让微信公众号发送模版消息。
参考微信公众号文档:
https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
在微信公众号后台添加模版消息id。
http请求方式POST:
https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
发送json信息案例:
{
"touser":"OPENID",
"template_id":"模版消息id",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"标题",
"color":"#173177"
},
"keyword1":{
"value":"数据1",
"color":"#173177"
},
"keyword2": {
"value":"数据2",
"color":"#173177"
},
"keyword3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"备注",
"color":"#173177"
}
}
}
微信公众号平台会返回消息发送情况json案例如下:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
这样有来有回完成数据在不同系统之间的交互。
诚邀大家一起玩转物联网IOT!
内容分类
联系我们:
公众号:辰匠之心电话:13816242731
QQ:2700181864
Email:contact@v-craftsman.com